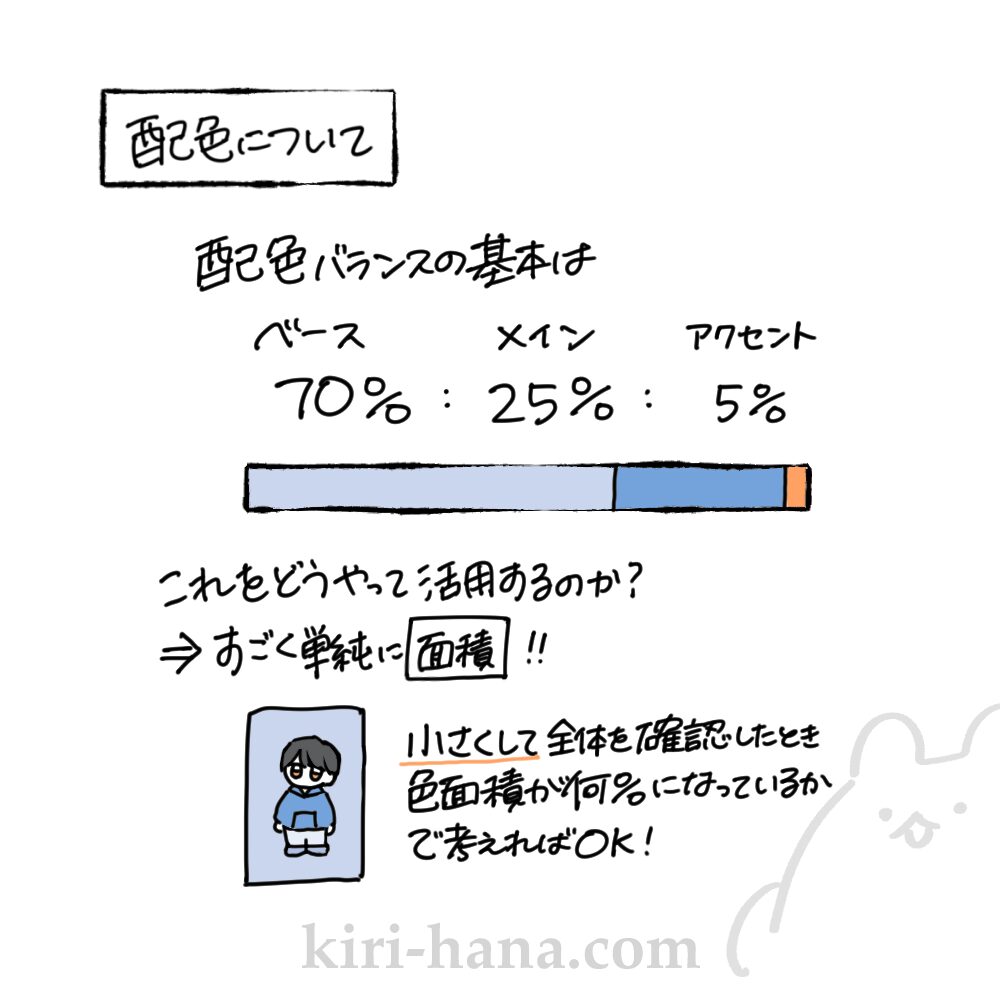
配色バランスの基本はベース70%、メイン25%、アクセント5%
イラストの配色については、ベースカラー70%・メインカラー25%・アクセントカラー5% の比率が王道です。
- ベースカラー(70%)
→ 背景や広い面積を占める色。落ち着いた色を選ぶと、主役のキャラクターやモチーフが引き立ちます。 - メインカラー(25%)
→ キャラクターの服や髪の色など、イラストの中心となる部分。個性を出しながらも、ベースカラーと調和する色を選びましょう。 - アクセントカラー(5%)
→ 目を引くワンポイントの色。瞳などの目立たせたい部位、または小物・装飾などに使うと、イラストにメリハリがつきます。
この比率を意識すると、色同士が喧嘩せず、まとまりのある配色が作れます。
ではこの比率をどのように活用するのか?
この比率はどの本でも、どのブログ記事でも言われていますが、実際にどのように活用するのでしょうか?
この比率をうまく活用するには、単純に画面を占める色の面積で考える ことが大切です。
イラスト全体を縮小して見たときに、各色の割合が適切に配置されているか確認してみましょう。
例えば、イラストを小さく表示し、色のバランスを確認すると、どの色が主張しすぎているか、逆に足りないかが分かりやすくなります。
もしアクセントカラーが強すぎると、視線が分散してしまい、まとまりのない印象になってしまいます。
配色の比率を意識することで、より統一感のある作品を作ることができます。
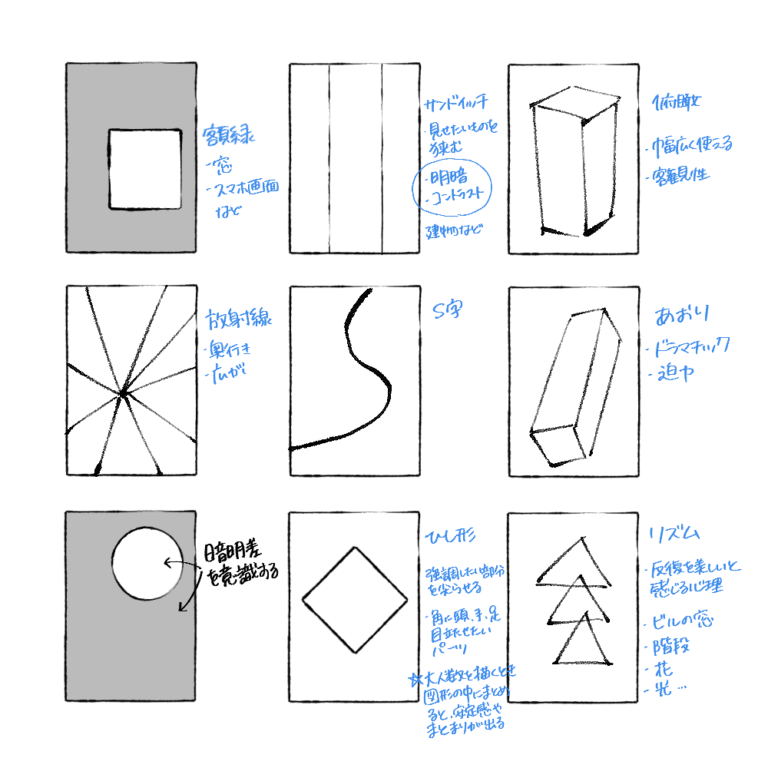
色の配置を工夫しながら、視線誘導や印象のコントロールを試してみましょう。